由于数据量比较大,采用了隐藏总时间轴,主图表显示dataZoom滑动选择时间区域的数据曲线的方式来展示数据;数据通过websocket传输;这里涉及到一个得到新数据后,图表重载,时间轴选择区域也被重置的问题,所以得到新数据后,需要把新时间段重新传值进图表option里面去,重载的时候才不会每次都回到初始的选择时间段。
dataZoom: [
{
show: true,type: 'slider', realtime: false, xAxisIndex:1 ,startValue:zoomsv, endValue:zoomev, bottom: 10, backgroundColor:'#F5F5F5',}
handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
handleSize: '70%',
handleStyle: {
color: '#fff',
shadowBlur: 3,
shadowColor: 'rgba(0, 0, 0, 0.6)',
shadowOffsetX: 2,
shadowOffsetY: 2
},
textStyle:{ color:'red' }],
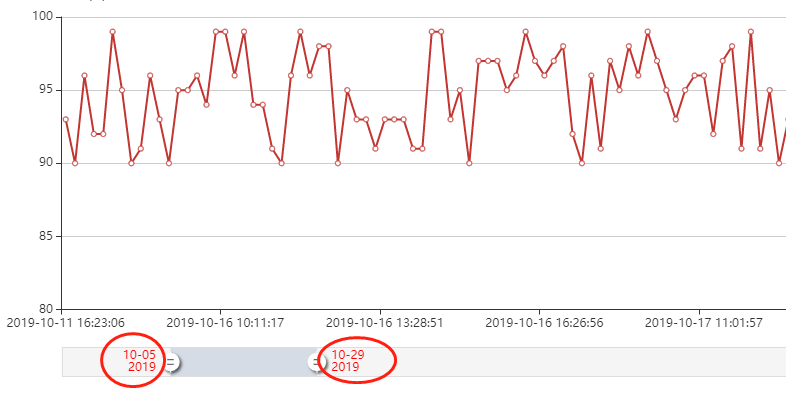
设置了 dataZoom 的 startValue 和 endValue 后,新问题又出现了。

拖动选择时两端的日期值不会跟着变化;
看官网例子都是设置的 start值和 end值,按例子修改后,果然问题得到了解决。
dataZoom: [
{ // sut 和 eut 通过具体日期与总时间段的时间值计算得到的百分比
show: true,type: 'slider', realtime: false, xAxisIndex:1 , start:sut, end:eut, bottom: 10, backgroundColor:'#F5F5F5',
handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
handleSize: '70%',
handleStyle: {
color: '#fff',
shadowBlur: 3,
shadowColor: 'rgba(0, 0, 0, 0.6)',
shadowOffsetX: 2,
shadowOffsetY: 2
},
textStyle:{ color:'red' }
} ],